Kecepatan situs web adalah salah satu sinyal peringkat mesin telusur Google sejak tahun 2010 [1], oleh karena itu kami akan membahasnya pada artikel panduan pengoptimalan mesin telusur (SEO) seri yang keempat ini. Kecepatan website akan sangat mempengaruhi, terutama pada mesin telusur versi perangkat seluler (en: mobile). Pada mesin telusur seluler, situs web yang lambat akan mendapatkan label "lambat dimuat" atau "slow to load." Walaupun Google mengatakan bahwa sinyal ini tidak terlalu signifikan, tetapi peringatan tersebut mungkin akan membuat website anda menjadi tidak menarik untuk dipilih. Sebenarnya terdapat puluhan cara untuk meningkatkan kecepatan situs web, akan tetapi kami hanya akan membahas elemen yang paling berdampak (terutama) untuk pemula.
Daftar isi
Artikel ini membahas cara meningkatkan kecepatan situs web, yaitu: (1) menggunakan Google pagespeed atau peralatan gratis yang lain; (2) memperkecil ukuran gambar; (3) memperkecil ukuran (minifikasi) halaman situs web; (4) menggunakan cache; (5) menggunakan CDN atau reverse proxy; (6) menggunakan penyedia hosting yang berkualitas.
Menggunakan Google Pagespeed
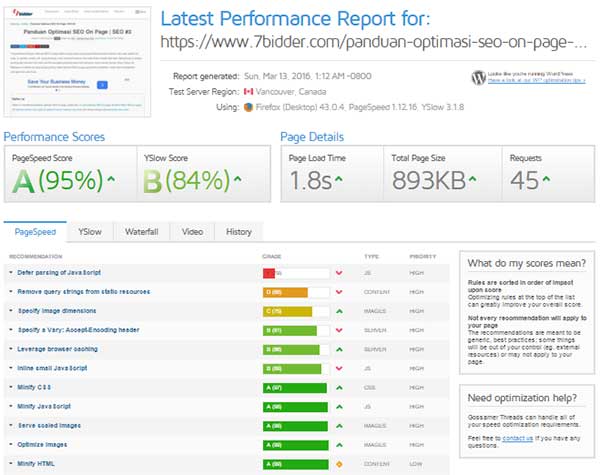
Untuk mendapatkan daftar faktor-faktor yang dapat mempercepat website, kita dapat menggunakan Google Pagespeed Insights. Setelah kita mengetikkan alamat situs web kita, maka Google akan otomatis memberikan saran, serta solusi peningkatan kecepatan yang dapat diunduh dengan gratis. Google juga menyediakan dengan gratis plugin untuk server nginx dan apache yang dapat otomatis meningkatkan kecepatan website kita.
Berikut ini adalah faktor-faktor untuk meningkatkan kecepatan website versi Google: [2]
- Eliminasi render-blocking Javascript dan CSS pada konten above-the-fold
- Gunakan cache browser
- Minifikasi JavaScript
- Minifikasi CSS
- Minifikasi HTML
- Hindari pengalihan (en: redirect)
- Gunakan kompresi
- Optimalkan gambar
- Prioritaskan konten yang terlihat
- Kurangi waktu respons server
Apa itu render-blocking dan above the fold? Above the fold adalah konten yang dapat dimuat atau ditampilkan tanpa menggerakkan scroll ke bawah. Jadi bagian halaman ini adalah bagian yang langsung terlihat begitu kita menekan enter pada browser untuk mengakses alamat tertentu. Google ingin agar halaman situs pada bagian tersebut segera ditampilkan tanpa mengalami render block, atau menunggu seluruh kode (JS dan CSS) dimuat. Pada kebanyakan situs (termasuk situs ini), halaman konten akan sangat panjang sehingga membutuhkan scroll berkali-kali. Belum lagi desain yang kompleks membuat tiap-tiap bagian dapat memiliki lembar gaya CSS yang berbeda-beda. Praktik terbaik adalah segera menampilkan bagian atas tanpa menunggu semua lembar gaya CSS dan JavaScript selesai dimuat, agar pengunjung dapat menikmati bagian konten above the fold sembari menunggu semua kode dimuat.
Selain meminimalkan kode (yang akan dibahas pada bagian selanjutnya), kita juga dapat menggunakan kompresi Gzip untuk membuat paket-paket data yang dikirim semakin kecil. Idenya adalah karena kecepatan komputer jauh lebih cepat daripada kecepatan transmisi; maka kita dapat mengompres data pada server, mengirimkan paket-paket yang sudah dikompres, lalu kemudian mengurai kembali paket tersebut pada browser klien. Walaupun lebih rumit, proses ini akan lebih cepat daripada langsung mengirim konten yang tidak dikompres.
Situs yang menyediakan alat pengujian tidak hanya Google. Kita juga dapat menggunakan Pingdom dan GTMetrix (kombinasi Pagespeed Insight dan YSlow) untuk memberikan gambaran seberapa optimalkah kecepatan situs web kita. Patut dicatat bahwa kita akan kesulitan untuk mendapatkan skor kecepatan tinggi apabila memasang iklan (adsense dan sejenisnya).
Mengoptimalkan Gambar
Mengoptimalkan gambar adalah hal yang sangat mudah dan memiliki efek yang signifikan pada kecepatan situs web kita. Gambar yang sudah dioptimalkan dapat memiliki ukuran jauh lebih kecil daripada ukuran aslinya. Tidak hanya itu, mengoptimalkan gambar juga berarti menentukan dimensi pada HTML, serta memilih ukuran gambar yang dimuat sesuai dengan resolusi layar. [3]
Memperkecil Ukuran Gambar
Ada dua cara memperkecil ukuran gambar, yaitu tanpa mengurangi kualitas dengan mengompres piksel (en: lossless) dan mengurangi kualitas dengan menghilangkan piksel (en: lossy). Bergantung pada desain dan tujuan website kita, kita mungkin akan menggunakan salah satu atau kedua cara di atas. Berikut ini adalah cara KuBisnis dalam memperkecil ukuran gambar:
- Memperkecil panjang gambar menjadi maksimal 600 piksel (karena batas maksimal ukuran seluler situs ini 600 px)
- Mengubah format gambar menjadi .jpeg dengan kualitas 30% menggunakan Photoshop (kualitas bervariasi sesuai selera) -> Lossy
- Menggunakan kompresi lossless (bila menggunakan WordPress, ada banyak plugin yang dapat digunakan), seperti WP Smush, EWWW Image Optimizer, dll. Kita juga dapat menggunakan situs kompresi online.
Mengoptimalkan HTML untuk Gambar
Untuk mengoptimalkan tag <img/> pertama-tama kita sebaiknya menentukan panjang dan lebar agar halaman tidak berantakan ketika gambar belum selesai dimuat. Sebenarnya ini tidak mempengaruhi kecepatan, hanya saja merupakan praktik terbaik desain sebuah website. Kemudian kita dapat menentukan varian gambar yang dimuat untuk menyesuaikan layar dengan menggunakan tag srcset. Perhatikan kode di bawah ini:
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-src="//www.kubisnis.com/wp-content/uploads/2016/02/ilustrasi-seo-google.jpg" alt="ilustrasi-seo-google" width="500" height="333" data-srcset="//www.kubisnis.com/wp-content/uploads/2016/02/ilustrasi-seo-google-300x200.jpg 300w, //www.kubisnis.com/wp-content/uploads/2016/02/ilustrasi-seo-google.jpg 500w" sizes="(max-width: 500px) 100vw, 500px" />
Perhatikan bahwa gambar memiliki versi 300x200 yang dimuat apabila ukuran layar kecil. Pada WordPress, hal ini sudah ditangani dengan otomatis tanpa perlu mengubah pengaturan.
Meminimalkan HTML, CSS, dan JavaScript
Apa itu minifikasi (en: minify)? Adalah proses memperkecil atau meminimalkan ukuran kode dengan menghilangkan karakter yang tidak diperlukan (misalnya spasi dan pergantian baris), tanpa mengubah fungsi kode tersebut. Kode yang sudah diminimalkan memang akan sulit untuk dibaca oleh manusia, namun tidak berpengaruh pada browser. Mengecilkan ukuran kode juga berarti menghapus komentar pada kode sumber, sehingga buatlah dua versi, versi mini dan versi lengkap. Umumnya CSS dan JS yang sudah diminifikasi ditambahkan dengan kata "min." Pastinya dengan berkas versi mini yang berukuran lebih kecil, halaman web kita akan semakin cepat.
Apabila anda menggunakan WordPress, banyak plugin yang dapat digunakan untuk meminimalkan kode situs. Beberapa diantaranya yang populer adalah: W3 Total Cache, Autoptimize, WP Fastest Cache, dsb. Bagi anda yang tidak menggunakan WordPress, pastinya juga banyak plugin yang tersedia, atau kita juga bisa mengunduh versi kode yang sudah diminimalkan pada Google Pagespeed. Kita juga bisa menggunakan berbagai situs minifikasi untuk meminimalkan kode kita dengan gratis.
Menggunakan Cache
Apa itu cache? Cache berada diantara server situs web (disebut server asal) dan klien, memonitor request, membuat salinan respons; seperti halaman HTML, gambar, dan berkas (disebut representasi). Lalu apabila ada request untuk URL yang sama, klien dapat menggunakan salinan pada cache tersebut tanpa meminta berkas dari server asal. [4] Terdapat beberapa jenis cache, yaitu: browser cache, proxy cache, dan gateway cache. Penggunaan cache yang tepat dapat mempercepat website karena salinan berkas gambar, CSS, atau JS yang sering digunakan; disimpan pada browser sehingga tidak perlu selalu diminta dari server asal untuk dimuat.
Pada WordPress, terdapat berbagai plugin populer yang mengatur cache tersebut dengan cukup efektif, sebut saja W3 Total Cache, WP Fastest Cache, WP Super Cache, dll. Kita juga bisa mengatur cache secara manual, namun sebaiknya lihat dahulu dokumentasi CMS yang digunakan apakah sudah mengatur cache agar tidak ada "konflik" yang terjadi. Apabila ingin mengatur cache secara manual, maka coba buka .HTACCESS dan masukkan kode berikut (ubah sesuai kebutuhan): [5]
<IfModule mod_expires.c> # Enable expirations ExpiresActive On # Default directive ExpiresDefault "access plus 1 month" # My favicon ExpiresByType image/x-icon "access plus 1 year" # Images ExpiresByType image/gif "access plus 1 month" ExpiresByType image/png "access plus 1 month" ExpiresByType image/jpg "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" # CSS ExpiresByType text/css "access plus 1 month" # Javascript ExpiresByType application/javascript "access plus 1 year" </IfModule>
Kode di atas menambahkan expires header untuk memberitahu browser berapa lama harus menyimpan gambar, CSS, dan JS. Juga gunakan php untuk menambahkan HTTP header menggunakan kode berikut: [6]
// Set header untuk tidak menyimpan cache
header("Cache-Control: no-cache, must-revalidate"); // HTTP 1.1
header("Pragma: no-cache"); // HTTP 1.0
header("Expires: Sat, 26 Jul 1997 05:00:00 GMT"); // Tanggal waktu lampau
// Set header untuk menyimpan cache selama 30 hari (60 detik * 60 menit * 24 jam * 30 hari)
header("Cache-Control: max-age=2592000");
Pada kode php di atas, kelompok kode pertama hanya sebagai pengetahuan saja apabila anda tidak ingin menyimpan cache, misalnya karena website anda selalu atau sering berubah ketika diakses. Kelompok kode yang kedua dapat dirubah sesuai dengan selera, apakah ingin menyimpan cache sebulan, setahun, dll., tentunya dengan menggunakan ini kecepatan situs web akan meningkat.

Menggunakan CDN atau Reverse Proxy
Dalam panduan ini, CDN mungkin merupakan cara meningkatkan kecepatan situs web yang agak mahal. Content delivery network atau content distribution network (CDN) adalah sistem distribusi server (jaringan) yang mengirimkan konten website pada pengunjung berdasarkan lokasi geografis dari: pengunjung, server asal, dan server CDN. [7]
Dari pengalaman kami, penggunaan CDN ini sangat terasa ketika kami coba mengakses situs ini (KuBisnis). Karena server asal berada di U.S., maka kadang halaman situs KuBisnis sulit dibuka menggunakan koneksi Telkom Speedy (sekarang IndyHome). Dengan menggunakan CDN, rute KuBisnis dialihkan ke Singapore, sehingga jauh lebih dekat dan lebih cepat. Kabar gembira untuk kita semua. Kita dapat menggunakan reverse proxy gratis yang sangat berkualitas, yaitu Cloudflare.
Menggunakan Hosting yang Lebih Baik
Kadang, semua upaya untuk mempercepat situs web menjadi sia-sia apabila server asal (hosting) yang digunakan tidak berkualitas. Untuk itu, pilihlah hosting yang memiliki reputasi yang baik dalam uptime maupun server load. Google menyarankan agar respons server kurang dari 200 ms alias 0,2 detik. [8] Hal ini sulit tercapai apabila hosting yang digunakan tidak bagus. Berikut ini adalah 6 besar peringkat hosting berdasarkan kecepatannya: [9]
- Bluehost
- HostGator
- DreamHost
- StableHost
- GoDaddy
- InMotion Hosting
Di bawah ini adalah 6 besar peringkat hosting berdasarkan uptime-nya: [10]
- StableHost
- DreamHost
- HostGator
- InMotion Hosting
- GoDaddy
- Bluehost
Kami sendiri masih menggunakan shared hosting lokal yang murah karena keterbatasan anggaran. Seringkali respons time KuBisnis mencapai 600 ms (0,6 detik). Meskipun begitu, situs ini masih superior daripada situs lokal lain karena kami mengimplementasikan semua saran pada panduan meningkatkan kecepatan situs web ini.
Kesimpulan dan Saran
Apakah tenaga dan waktu yang kita gunakan untuk mempercepat situs web sepadan dengan hasil yang didapatkan? Dari sudut pandang SEO, memang kecepatan adalah salah satu sinyal nilai yang digunakan Google. Tetapi, usaha untuk mempercepat website tidak semata-mata untuk SEO, melainkan untuk kenyamanan pengguna (dan webmaster sendiri). Mungkin saja nanti ketika Google meningkatkan bobot sinyal kecepatan, website yang sudah dioptimasi akan dapat menikmati hasilnya. Kita tidak akan pernah tahu apa yang terjadi, sehingga penting untuk mengimplementasikan praktik terbaik dalam SEO.
Panduan meningkatkan kecepatan situs web ini adalah praktik terbaik SEO yang cukup update. Apakah anda menyukai kecepatan dari website ini? Apabila ya, maka lakukanlah tips-tips panduan ini pada situs web anda.
Kutip artikel ini:
Kontributor KuBisnis, 2016, https://www.kubisnis.com/cara-meningkatkan-kecepatan-website/ (diakses pada 22 Oct 2024).
Artikel ini bukan yang Anda butuhkan?
Anda bisa mengirimkan saran pada KuBisnis di akun fb/twitter/google kami di @KuBisnis.
Topik dengan voting komentar terbanyak akan mendapatkan prioritas dibuatkan artikel.



